반응형

KRDS란 무엇인가?
KRDS(Korea Design System)는 2025년 1월 16일, 범정부 차원에서 시작된 공공 웹·앱 UI/UX 디자인 시스템입니다.
이 시스템은 공공 서비스의 일관된 디자인과 사용자 편의성을 목표로 하며, 행정·공공기관의 웹사이트 구축을 간소화하고 표준화된 디자인 도구를 제공합니다.
KRDS 주요 목표
- 국민이 공공 웹사이트를 쉽게 이해하고 사용할 수 있도록 지원.
- 공공 서비스의 사용자 경험(UX)을 개선해 만족도 증대.
- 디자이너와 개발자의 협업 효율성을 높여 개발 시간을 단축.
- 정부의 디지털 전환을 가속화하고 공공 서비스 접근성을 대폭 향상.
KRDS는 단순히 디자인 시스템에 그치지 않고, 디지털 정부의 새로운 표준으로 자리잡아 공공 웹·앱 환경에서 국민과 개발자 모두에게 개선된 경험을 제공합니다.

국민 편의성을 높이는 KRDS의 핵심 역할
문제점: 복잡한 공공 웹사이트 경험
부산에 사는 직장인 박 씨(29세)는 공공 웹사이트 이용 시마다 메뉴 구성과 디자인의 차이로 혼란을 겪었습니다.
민원 신청 절차나 원하는 정보에 접근하기까지 여러 단계를 거쳐야 했으며, 사이트마다 다르게 적용된 UI로 인해 시간과 노력이 필요했습니다.
KRDS의 해결 방안
- 직관적인 메뉴 구성
- 메뉴와 콘텐츠의 계층구조를 명확히 구분해 원하는 정보를 빠르게 탐색 가능.
- 간단한 아이콘과 일관된 색상 체계를 도입해 사용자가 자연스럽게 주요 기능에 접근.
- 사용자 중심의 민원 신청 프로세스
- 민원 신청 자격 및 유의사항을 첫 단계에서 안내해 불필요한 작업을 방지.
- 단계별 진행 상황을 한눈에 확인할 수 있는 인터페이스 제공.
- 표준화된 UI 요소 제공
- 모든 공공 웹사이트가 동일한 UX 패턴을 따르도록 표준화하여 일관성 강화.
- 다양한 사용자 환경 고려
- 모바일, 태블릿, 데스크톱 등 다양한 환경에서도 동일한 사용성을 보장.
결과:
공공 서비스 이용 시 국민의 시간 절약과 이해도 향상이 기대됩니다. 특히, 고령층이나 디지털 소외 계층도 쉽게 접근할 수 있는 공공 웹사이트 환경이 조성됩니다.

웹페이지 개발의 효율성을 혁신하는 KRDS
개발자들의 경험과 문제점
서울의 IT 기업 개발자 이 씨(35세)는 매번 공공 웹페이지를 새로 개발하며, 디자이너와의 소통 문제로 인해 재작업이 빈번했습니다. 또한, 서로 다른 디자인 요구사항과 코드 구조로 인해 개발 속도가 느려지고 생산성이 떨어졌습니다.
KRDS로 개선된 개발 과정
- 디자인 토큰 도입
- 디자이너가 정의한 색상, 서체, 버튼 등을 재작업 없이 정확히 반영.
- 컴포넌트 기반으로 설계된 디자인 토큰은 여러 프로젝트에서 쉽게 재사용 가능.
- 반복 작업 최소화
- 제공되는 소스코드와 컴포넌트를 활용해 개발 시간을 대폭 절감.
- 기존에 수작업으로 처리했던 다양한 레이아웃 작업을 자동화 도구와 통합.
- 디자인과 개발의 협업 강화
- 표준화된 문서와 도구로 작업 간 혼선을 줄이고 커뮤니케이션 강화.
- 디자이너와 개발자가 동일한 플랫폼에서 작업 내용을 확인하고 협력 가능.
결과:
개발자는 본질적인 서비스 구현에 집중할 수 있으며, 전체적인 개발 효율성이 향상됩니다. 또한, 작은 팀에서도 대규모 프로젝트를 효율적으로 관리할 수 있는 기반이 마련됩니다.
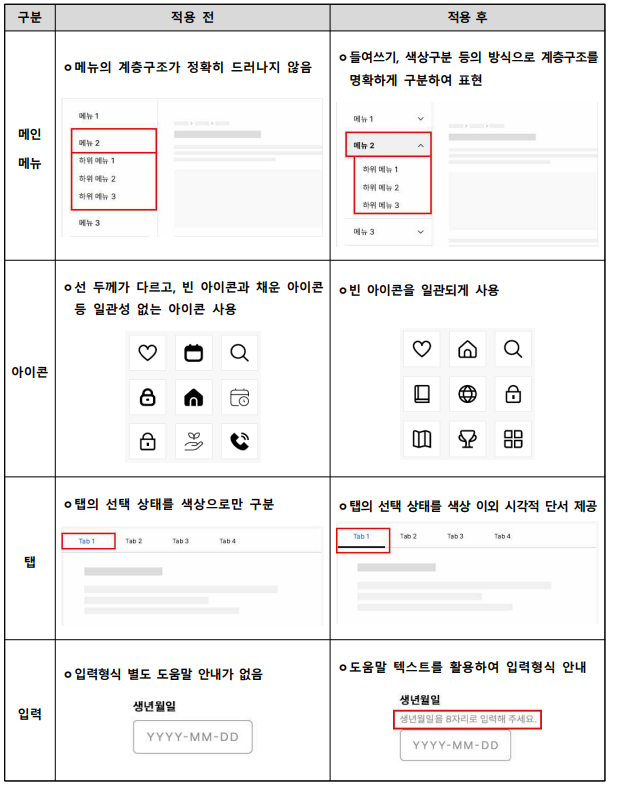
KRDS를 통한 공공 서비스의 디자인 개선
디자인 스타일 적용 전후 비교
- 색상: 기존에는 일관성 없던 색상이, 사전 정의된 색상 기준으로 통일. 이를 통해 주요 기능과 부가 기능을 명확히 구분.
- 서체: 가독성 낮은 서체 대신, Pretendard GOV를 채택해 시각적 피로 감소. 서체의 크기와 줄 간격도 표준화되어 읽기 쉬운 환경 조성.
- 버튼 및 레이아웃: 버튼과 입력 박스의 사이즈 및 패딩을 일관되게 설정해 통일성 확보. 사용자는 다양한 디바이스에서도 동일한 경험을 누릴 수 있음.



서비스 패턴 개선 사례
- 로그인:
기존에는 분리된 로그인 방식이 통합되어, 탭으로 비교 가능한 시스템으로 개선. 또한, 자동 로그인 및 인증 간소화로 접근성이 강화됨. - 검색:
검색 필터를 도입해 원하는 정보를 부분 검색으로 신속히 제공. 사용자는 검색 결과를 카테고리별로 정렬하거나 필터링 가능. - 신청 프로세스:
신청 자격과 유의사항을 사전 안내해 불필요한 작업 방지. 특히, 단계별로 필요한 정보만 입력하도록 설계하여 작성 시간을 절감. - 개인화 서비스:
로그인 기반의 개인화 서비스 제공으로 과거 신청 내역 및 진행 상황 확인 가능.

KRDS 도입이 디지털 정부에 미칠 영향
서비스 품질 평가
행정안전부가 5개 웹사이트에 KRDS를 시범 적용한 결과:
- 사용 편의성: 3.49 → 4.04 (+15.8%)
- 디자인 만족도: 3.66 → 4.04 (+10.4%)
- 접근성: 모든 디바이스에서 동일한 사용자 경험 제공으로 긍정적인 평가 증가.
국민과 개발자 모두를 위한 시스템
- 국민: 표준화된 UI로 각기 다른 웹사이트 간 혼란 없이 서비스를 이용. 디지털 소외 계층도 쉽게 접근할 수 있는 환경 조성.
- 개발자: 반복 작업 감소 및 효율적인 소스코드 활용으로 생산성 향상. 작업의 표준화로 다양한 프로젝트에서 적용 가능.
KRDS는 단순히 하나의 시스템이 아니라, 디지털 정부의 미래를 위한 필수적인 도구로 자리잡고 있습니다. 이를 통해 정부와 국민 모두가 디지털 혁신의 혜택을 누릴 수 있습니다.
반응형
'정보공유' 카테고리의 다른 글
| 2025 코리아그랜드세일, 역대 최대 규모로 개막 (2) | 2025.01.16 |
|---|---|
| 브이월드 서비스 완벽 가이드: 3D 지도부터 맞춤형 시뮬레이션까지 (4) | 2025.01.16 |
| 2025 스마트팜 다부처패키지 혁신기술개발사업: 사업 개요와 신청 가이드 (1) | 2025.01.16 |
| 디지털시험인증서 유통 개시: 신속성과 신뢰도를 높이는 혁신 (1) | 2025.01.15 |
| 이차전지 지원 혜택! 친환경차 산업의 기회와 성장 전략 (0) | 2025.01.15 |



